Theming My Tools Per Project
Theming the tools I use everyday helps me move efficiently between projects’ windows and applications. I can tell what project a particular instance of VSCode is without needing to read a word.
In this post, I will detail step by step instructions to theme VSCode, Mac Folder Icons, Slack, and Notion. If there are any tools you use not listed here, let me know.
Table of Contents
VSCode per-workspace color overrides
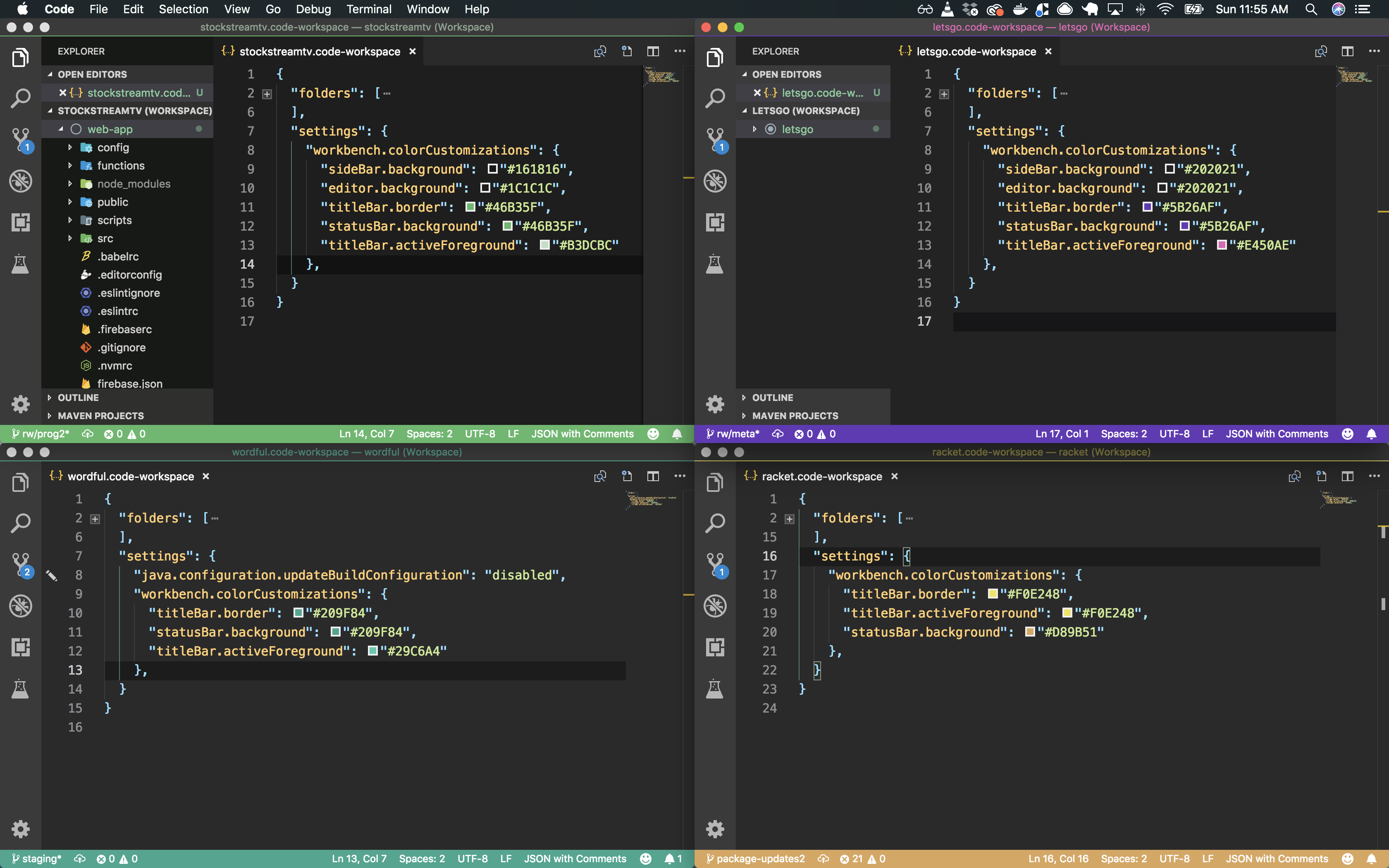
I use the product’s branding for color choices. Here’s the settings I use. You could take this much further, but I mainly use the titleBar and statusBar.

- Create a project workspace
File > Save Workspace As...project.code-workspace
- Override colors. Check the official documentation for a list of all the possible overrides.
Here’s my <project>.code-workspace
{
"folders": [
{
"path": "."
}
],
"settings": {
"workbench.colorCustomizations": {
"sideBar.background": "#202021",
"editor.background": "#202021",
"titleBar.border": "#5B26AF",
"titleBar.activeForeground": "#E450AE"
}
}
}
Slack Themes
Slack comes with a number of preset theme options, but you can override these themes to your liking.
-
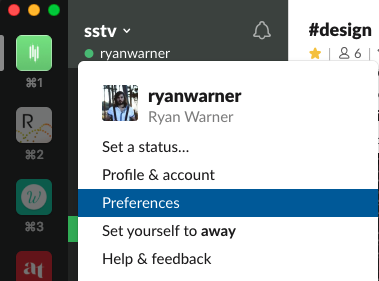
Navigate to your workspace’s preferences.

-
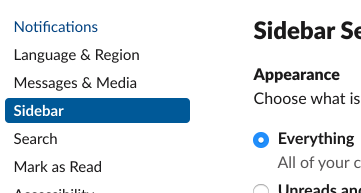
Select “Sidebar” and scroll all the way down to the bottom. If you don’t see the Custom Theme option, you may need to click advanced options.

-
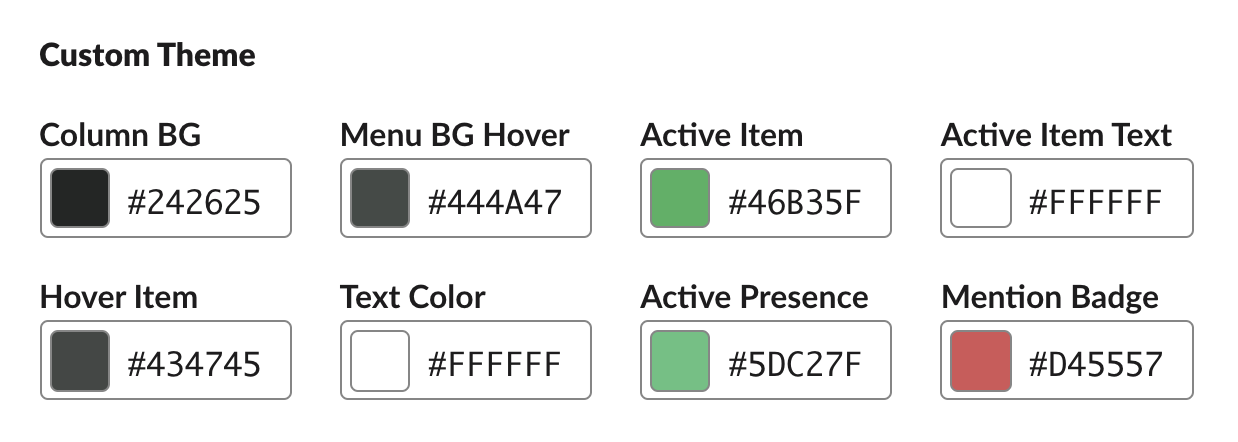
I tend to set “Active Item” to the brand’s primary color.

System Level Folder Icons
End result:
![]()
I recently started a new project, Lets Go Design. Naturally, this means a new top level folder in my _projects/ directory. I like to customize the icons of these folders for visual cues when browsing these folders.
I’ve created the directory, but it still has the default folder icon.
![]()
-
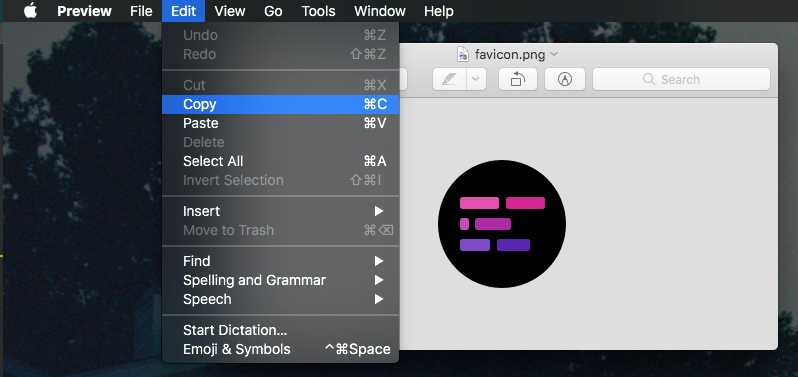
Find the image file you want to use as the custom icon and open it in Preview.
CMD + Cto copy the image to your clipboard.
-
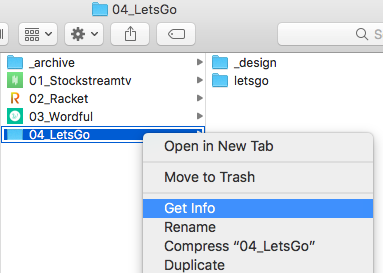
Right click on the folder you want to customize, and click “Get Info”

-
In the top right of the info window, select the folder icon.
Unselected

Selected

-
CMD + Vto paste the image.
-
That’s it!

Notion Icons

Notion lets you set custom icons per page.

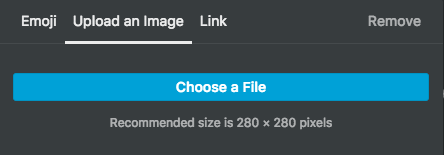
Click on the icon for the page you want to change and then select your preferred image.
Conclusion
I hope this gave you some inspiration in ways to theme your apps on a per project level. Please feel free to suggest improvements to my list.